ランディングページを簡単に作れる【ペライチ】を使ってみました。
※↓画像クリックで私のページに飛びます。
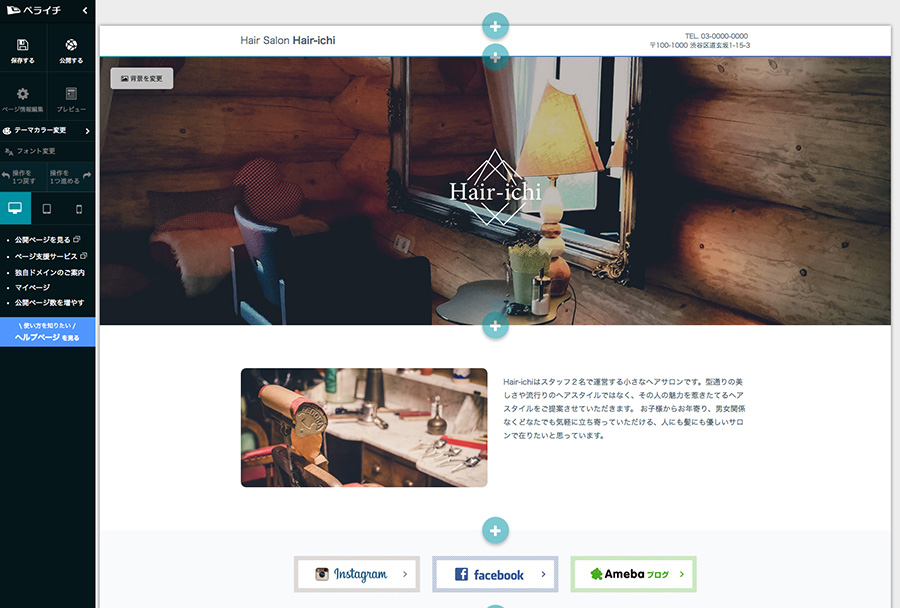
好きなテンプレートを選んで、ぽちぽち中身を入力して、公開!…本当に簡単でした(笑)
何の知識もなくても…と言われていますが、ランディングページのセオリー通りにテンプレートが作られているので、それに沿って入れていけば確かに良さそう!
これを『自分のお店のメインサイト』として使うのも、カスタマイズに手をかければ(後述しますが有料プランなら)なかなか良いかもしれません。
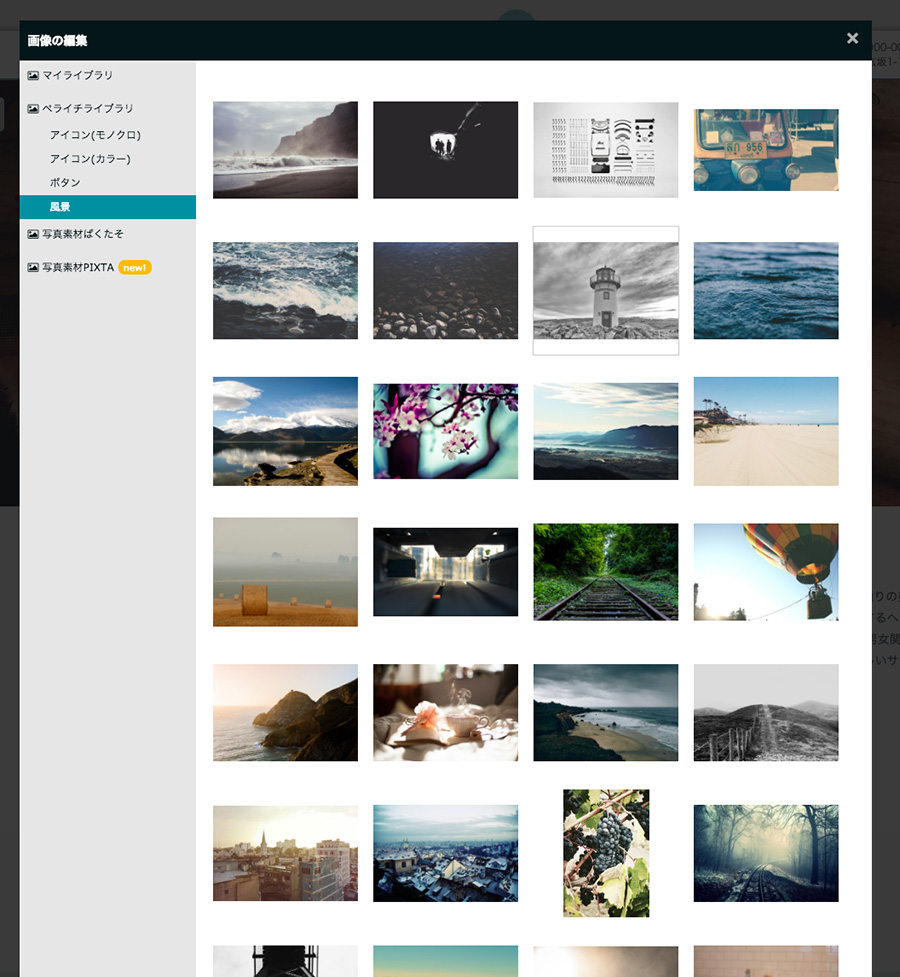
トップの背景に使ったりできる、サイト内で使える画像がたくさん用意されています。
ぱくたそやPIXTAも使える!
挿入できるブロックにもいろんな種類があります。
ただ、例えば『スタッフ』ですが、3人にしたいと思っても、人物ブロックは削除できましたがセンタリングはされない、など不自由さもありました。
『メニュー』も削除できない段があるなど「?」というところも。
『テンプレートに中身を合わせる』ということですかね…。
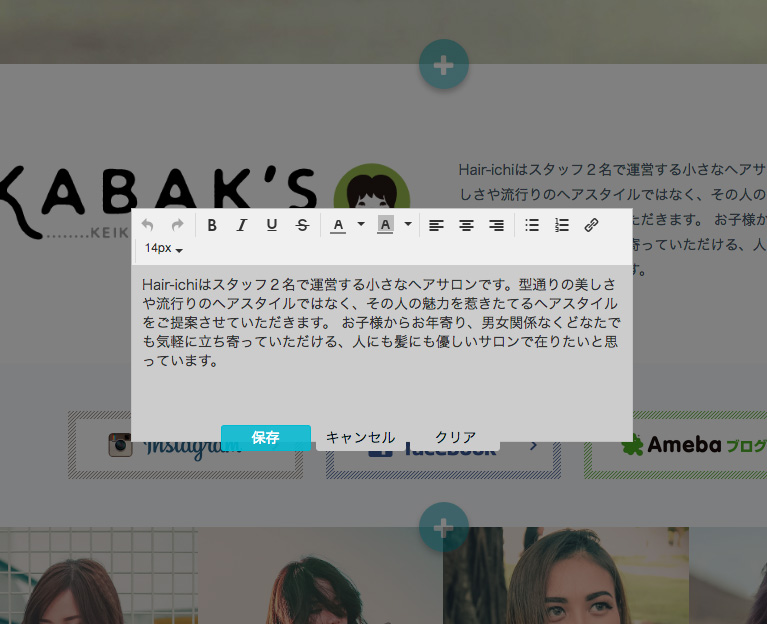
テキストの書き換えは簡単ですが、部分的に文字の大きさを変えることはできませんでした。
wixなどにある『テキストボックスの追加』みたいな自由なことはできませんね…。
リンクの設定は簡単。
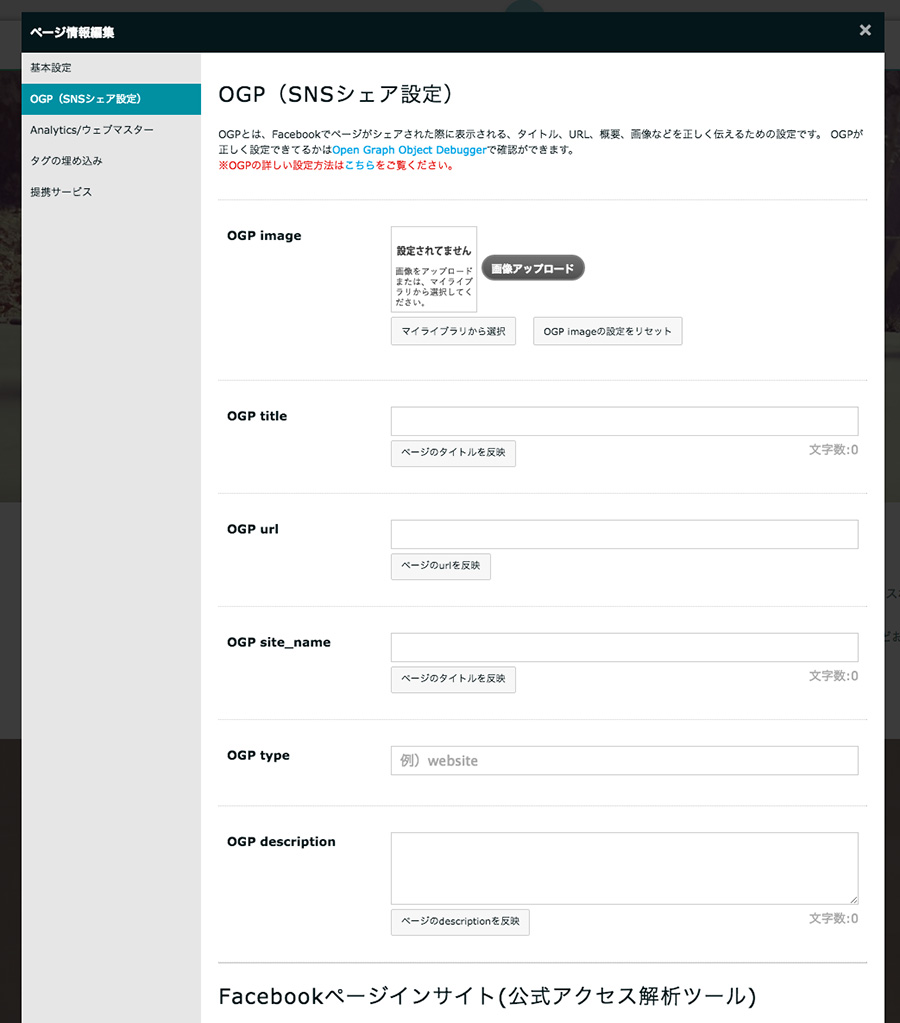
OGP(SNSとかで使う画像など)の設定がまとまっているのはさすが!
この設定で画像を入れておかないと、Twitterなどでシェアした時にペライチマークが出ちゃいます。そういう方結構見るので、もったいない〜。
お試しで作ったので無料版にしていますが、それだと問い合わせフォームは付属してません。
フォントも変更できませんし、公開ページも1つだけしか作れません。
ビジネスで使うならプレミアムプランのほうだと思います(…でもそれだったら独自ドメイン+サーバー借りて自サイト作ったほうがいいよって思ったりもする)。
『ウェブサイト(ホームページ)』利用なら、独自ドメインは必須ですね。
じゃなくて単にランディングページにしたいなら、無料のでいいでしょう。自サイトに飛ばせるようにしておけば…。
メインじゃなくて『窓口を増やす』という意味では使える!
カスタマイズに自由度がない=テンプレートに当てはめていくだけなデザインになる、というところが問題なければ、小さいお店のサイトとして使う価値はありそうです。
でもどちらかというと『窓口のひとつ』として使うっていう方が良さそう。
プレミアムプランでがっちり作り込んでやる、というのなら別ですけどね〜。
ということで…
サイトが無いよりマシ!今持っていないならとりあえず作って!
無料なら、あとでどうとでもなります(笑)
ペライチはこちら↓
![KABAK’s[カバックス]- Keiei Brand Design Office](https://kabaks.net/wp/wp-content/uploads/2019/10/kabaks-logo-whiteline.png)

















コメント